概要
Nuxt.jsは、Vue.js、Node.js、Webpack、Babel.jsに基づく自由かつオープンソースWebアプリケーションフレームワークで、Next.jsに影響を受けて開発された。Version 3ではVue.js 3対応、パフォーマンス向上、新しいプラグインアーキテクチャが導入されています。ここではVersion3での開始かたを記述したいと思います。
プロジェクトの開始
環境
- Nodejs : 18.20.0
- Npm : 10.50.0
- Vue : 3.4.21
- Nuxt : 3.11.2
プロジェクトの開始
Version2では
$ npx create-nuxt-app <プロジェクト名>Version3で始め方
$ npx nuxi init <プロジェクト名>追っていく
$ npx nuxi init nuxt3-app
❯ Which package manager would you like to use?
● npm
○ pnpm
○ yarn
○ bunバージョンに関して確認を求める場合があるが’y’やEnterを押下すると必要なモジュールをインストールして行きます。
◐ Installing dependencies... 18:08:17
[##................] - idealTree:tar: sill placeDep ROOT yallist@3.1.1 OK for: lru-cache@5.1.1 want: ^3.0.2
> postinstall
> nuxt prepare
✔ Types generated in .nuxt 18:10:02
added 825 packages, and audited 827 packages in 2m
166 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
✔ Installation completed. 18:10:03
❯ Initialize git repository?
○ Yes / ● Noとりあえずレポジトリ無しで行きます。
✨ Nuxt project has been created with the v3 template. Next steps:
› cd nuxt3-app 18:12:39
› Start development server with npm run dev 18:12:39
$作成されたフォルダーに移動してプロセスを起動してみます。
$ cd nuxt3-app
$ npm run dev
> dev
> nuxt dev
Nuxt 3.11.2 with Nitro 2.9.6 18:14:33
[get-port] Unable to find an available port (tried 3000 on host "localhost"). Using alternative port 3001. 18:14:33
18:14:33
➜ Local: http://localhost:3001/
➜ Network: use --host to expose
➜ DevTools: press Shift + Alt + D in the browser (v1.1.5) 18:14:36
ℹ Vite server warmed up in 1029ms 18:14:38
ℹ Vite client warmed up in 1681ms 18:14:39ブラウザで開いてみます

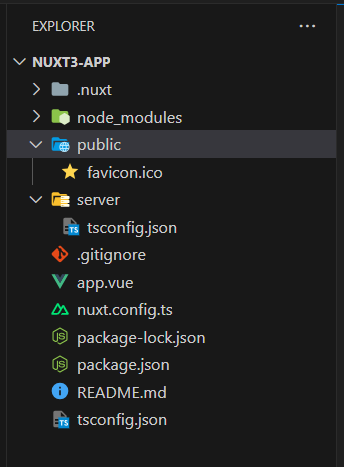
フォルダー構造

ページを追加
トップページとusersページを作成してみます
$ mkdir pages
$ touch pages/index.vue
$ mkdir pages/users
$touch pages/users/index.vueそれぞれのindex.vueを編集します。
$cat pages/index.vue
<template>
<h1>index page.</h1>
</template>
$cat pages/users/index.vue
<template>
<h1>user index page.</h1>
</template>ブラウザから開いてみます


おわりに
お疲れ様!


